Aufgabe

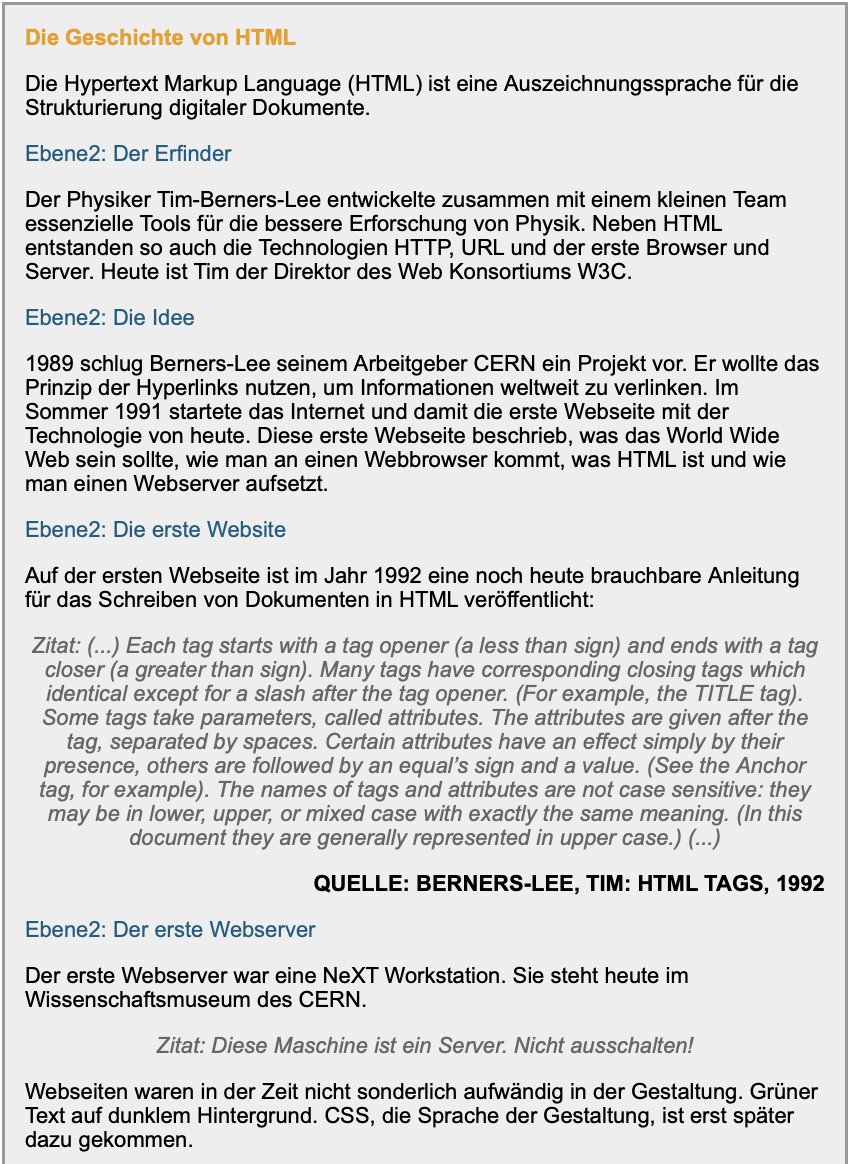
Formatieren Sie mit CSS alle HTML-Objekte, die das DIV-Objekt einschließt ("uebung1.html") so, wie es der Screenshot zeigt. Sie dürfen im HTML-Code nur Universalattribute einfügen.
Ebene1: Die Geschichte von HTML
Die Hypertext Markup Language (HTML) ist eine Auszeichnungssprache für die Strukturierung digitaler Dokumente.
Ebene2: Der Erfinder
Der Physiker Tim-Berners-Lee entwickelte zusammen mit einem kleinen Team essenzielle Tools für die bessere Erforschung von Physik. Neben HTML entstanden so auch die Technologien HTTP, URL und der erste Browser und Server. Heute ist Tim der Direktor des Web Konsortiums W3C.
Ebene2: Die Idee
1989 schlug Berners-Lee seinem Arbeitgeber CERN ein Projekt vor. Er wollte das Prinzip der Hyperlinks nutzen, um Informationen weltweit zu verlinken. Im Sommer 1991 startete das Internet und damit die erste Webseite mit der Technologie von heute. Diese erste Webseite beschrieb, was das World Wide Web sein sollte, wie man an einen Webbrowser kommt, was HTML ist und wie man einen Webserver aufsetzt.
Ebene2: Die erste Website
Auf der ersten Webseite ist im Jahr 1992 eine noch heute brauchbare Anleitung für das Schreiben von Dokumenten in HTML veröffentlicht:
Zitat: (...) Each tag starts with a tag opener (a less than sign) and ends with a tag closer (a greater than sign). Many tags have corresponding closing tags which identical except for a slash after the tag opener. (For example, the TITLE tag). Some tags take parameters, called attributes. The attributes are given after the tag, separated by spaces. Certain attributes have an effect simply by their presence, others are followed by an equal’s sign and a value. (See the Anchor tag, for example). The names of tags and attributes are not case sensitive: they may be in lower, upper, or mixed case with exactly the same meaning. (In this document they are generally represented in upper case.) (...)
Quelle: Berners-Lee, Tim: HTML Tags, 1992
Ebene2: Der erste Webserver
Der erste Webserver war eine NeXT Workstation. Sie steht heute im Wissenschaftsmuseum des CERN.
Zitat: Diese Maschine ist ein Server. Nicht ausschalten!
Webseiten waren in der Zeit nicht sonderlich aufwändig in der Gestaltung. Grüner Text auf dunklem Hintergrund. CSS, die Sprache der Gestaltung, ist erst später dazu gekommen.
Ebene2: Der Vorläufer von HTML
HTML ist nicht aus dem Nichts entwickelt worden. Es basiert im Wesentlichen auf SGML (Standard Generalized Markup Language). SGML ist eine Metasprache mit der man beliebige Auszeichnungssprachen (markup languages) definieren kann.
Quelle: ISO 8879: Information processing; Text and office systems; (SGML), 1986
Ebene2: Gift oder Heilmittel
Die Entwicklung von HTML verlief auf keinen Fall reibungslos. Professor Brailsford erzählt von einer Konferenz aus der damaligen Zeit, dem Streit wie mit fehlerhaften Webseiten umgegangen werden sollte und wie man sich letztlich beim Bier einigen konnte.
Ebene1: Die Geschichte von CSS
Cascading Style Sheets (CSS) ist eine Sprache für die Präsentation strukturierter Dokumente am Bildschirm, im Druck oder für ein Vorlesegerät.
Ebene2: Der Erfinder
Hakon Wium Lie ist ein norwegischer Web-Pionier und war Mitarbeiter von Tim Berners-Lee am CERN. Seine Doktorarbeit im Jahr 1994 ist der Ursprung der Sprache CSS. 1994 hat Hakon Wium Lie bei der W3C das CSS vorgestellt und ist nun seit mehr als 20 Jahren unverzichtbar.
Ebene2: Was ist CSS
CSS ist für Gestaltung von Webseiten zuständig und wird ständig weiterentwickelt. Jeder kann an der Entwicklung teilnehmen. Große Firmen wie Google, Apple, Firefox oder Adobe prägen die Neuerungen von CSS enorm. Auch Microsoft brachte CSS als Standard deutlich voran. Jedoch zum Preis von sehr unterschiedlichen Interpretationen.
Zitat: If we hadn’t developed CSS, we could have ended up with the web being a giant fax machine.
Quelle: Hakon Wium Lie: net-magazine, 269
Ebene2: Der Vorläufer von CSS
Das RRP (Rob Raisch Proposal) ist der Vorläufer von CSS. Die frühen Entwürfe von CSS unterschieden sich deutlich von dem heutigen CSS z. B. gab es Punkte statt Leerzeichen und komplexe „Einflussberechnungen“. Diese „Einflussberechnung“ ist mittlerweile durch die Kaskadierung geklärt.
Ein Beispiel für „historisches“ CSS:
Quellcode: ebene1.font.size = 24pt 100%
Quelle: http://1997.webhistory.org/www.lists/www-talk.1993q2/0445.html
Ein Beispiel für „aktuelles“ CSS:
Quellcode: .ebene1{font-size: 14px;}
Quelle: https://selfhtml.org/